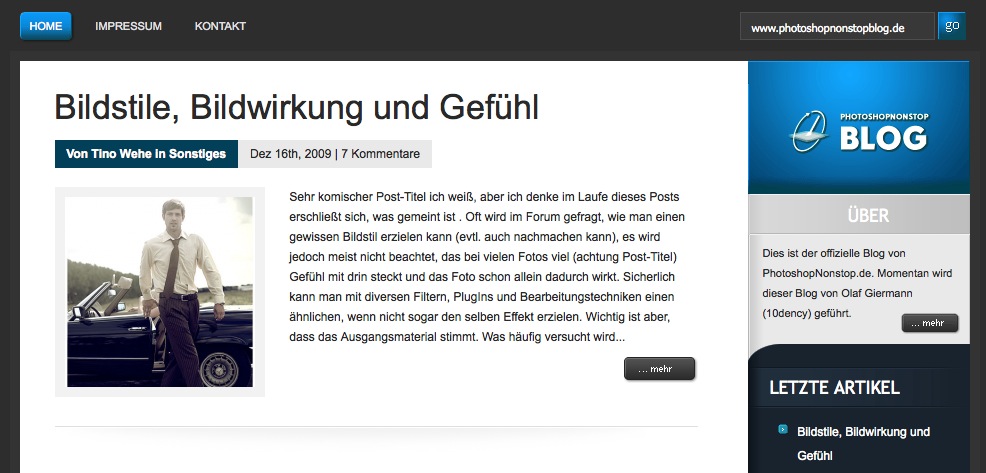
Die "weniger gute Optik" des alten Blogs ist mir eigentlich erst so richtig bewusst geworden als ich das neue Design heute gesehen habe.
Man kann natürlich nicht jeden Geschmack treffen, doch ich denke daß das neue Design des Blogs wesentlich angenehmer ist als das "alte".
Tino Wehe heisst der "Schöpfer" vom neuen Design hier auf dem Blog.
Daher bedanke ich mich direkt für die Geduld, welche er immer aufbringen muss und für die Mühe.
Neben dem Design, werde ich zukünftig auch versuchen meine Schreibweise etwas liebevoller zu gestalten.
Das bedeutet, daß ich verstärkt auf die Rechtschreibung achten werde (das ist der schwierigste Part) und auf Zeilenabstände etc.
Im übrigen hat nicht nur mein Blog hier ein neues Design, sondern auch mein Photoshopblog, welcher von Olaf Giermann betrieben wird.
Und jetzt dürft ihr raten wer für das Design des Photoshopblogs verantwortlich ist.
Na klar….TIIINNOOOOO!
Falls ihr also auch einen Blog wollt bzw. euer Blog eine neue Optik braucht könnt ihr ……das natürlich selbst machen.
Falls ihr aber genauso ein "Greenhorn" wie ich seid könnt ihr Tino fragen.
Schreibt ihm einfach eine Email
Jetzt denkt bitte nicht er macht das umsonst….. auch ich musste etwas dafür tun.
Ich sag euch jetzt lieber nicht was ich tun musste;-)
In diesem Sinne ……
lg Calvin
www.calvinhollwood.de









yeeeahaa,
haut rein is besser als vorher!
mach mal n vorher nachher knopf;)
gruß ben
Wer noch englische Überbleibsel findet, bitte hier posten 🙂
Auf jeden Fall besser als vorher aber eine Anmerkung häte ich noch, die Hintergrundgrafik endet im Moment abrupt vll. könnte man da noch nen weicheren Übergang machen, dasselbe gilt auch für die Überschrifts „einschübe“ auf der rechten Seite die haben nach rechts hin auch ne harte Kante die könnte man auch weicher machen. Würde MIR jedenfalls dann noch besser gefallen 🙂
gruß Martin
Schön, gefällt mir.
Hätte ich die Homepage gemacht hätte ich aber Arial als Schriftart genommen da sie wesentlich einfacher zu lesen ist bei so kleiner Schriftgröße.
Sieht klasse aus…….
Ich glaube ich muss dem Tino mal mailen, ich will auch…….. 🙂
Ich muss auch mal Fotos für nen Grafiker machen, bräuchte auch nen Design 😉
Endlich eine Schriftfarbe, mit der man das Blog auch an Ort und Stelle lesen kann und nicht nur im Feedreader.
Kleine Bitte: Könntet Ihr die Schriftfarbe beim Verfassen eines Kommentares noch abdunkeln? Das weiß auf dem dunkel ist einfach nur heftig.
Liebe Grüße
Christian
Sehr schön … mir gefällts!!!
Gruss, Micha …
Hallo,
ich habe die Tage ja schon das neue Design des Photoshopnonstopblog gelobt und dieses steht ihm in nichts nach. Schöne frische Farben und Grafiken, gefällt mir.
LG Marco
Schönes Design, sehr angenehm für die Augen.
In der Postingübersicht fehlt jetzt aber der Hinweis, daß es noch mehr Text gibt. Das typische „mehr…“ unter dem Post oder irgendeine andere Kennzeichnung.
haut mich jetzt nicht so wirklich um.
erstmal dieser freefont oben in der überschrift (calvin hollywood blog),
dann der schlagschatten hinter der überschrift, der nicht fein ausläuft sondern einfach abgeschnitten wurde. dann wurde die überschrift als transparentes png eingebunden – in meinen augen auch absolut unnötig, da es ja eine fixe position hat. der rahmen um das teaserbild ist einfach unproportional fett. der abstand der eingebunden bilder im mengentext zur nächsten zeile ist „null“ – sieht voll angeklatscht aus. die felder auf der rechten seite (twitter feed, letzte artikel …) sehen auch ein wenig globig aus und haben nen echt hässlichen schatten nach innen. aber das ist sicherlich geschmackssache und man kann es sehen wie man will gut.
weiß nicht, wenn es euch allen gefällt, dann hab ich vielleicht was an den augen. aber im vergleich zu dem was calvin als bildbearbeiter drauf hat, ist diese blog design in meinen augen eher unpassend. ich finds nicht so sehr gelungen.
viele grüße
nick
Hallo Nick und Danke für die Kritik
Zeig mir doch bitte mal einen Blog im Internet der dir gefällt.
Evtl. hast du auch einen eigenen.
Würde mich echt interessieren ob der mir dann auch gefällt.
Das meine ich nicht böse, ich will nur wissen ob unsere Geschmäcker einfach voll verschieden sind.
lg Calvin
Mir gefällt’s auch sehr gut, obwohl ich im ersten Moment ein paar Orientierungsschwierigkeiten hatte 😉
Ich gebe allerdings Marc recht, dass Arial als Schriftart bei der geringen Größe vermutlich besser lesbar ist als diese Schnörkelschrift.
@Tino
enlisches Überbleibsel dort, wo ich meine Mail angeben muss, um einen Kommentar zu schreiben (required) steht noch hinter der Klammer mit dem deutschen Inhalt.
LG meccenandy
@calvin
ich muss mich leider dem Nick anschließen, der blog haut mich nicht wirklich um.
– erstmal die bereitsgenannten Fehler
– bitte keine Serifen-Schrift
– entweder ordentlich machen, oder das Hinergrundbild beim Header komplett weglassen.
– rechte Seite: Balken und die Übercshrift darin harmonieren von der Größe her gar nicht!!!
*sorry, aber bei deinen sehr professionellen Arbeiten hätte ich etwas mehr erwartet.
Allerdings möchte ich Tinos Arbeit nicht schlecht machen, denn der Blog von Olaf sieht einfach spitze aus 🙂
Nur bei Calvin hat er ein wenig daneben gegriffen (finde ich)
LG meccenandy
Ich finde den Blog bei Olaf auch schön, würde so einen aber nie hier haben wollen.
Ist mir zu normal. Zu sehr „so erwartet man das“. Schwer zu sagen.
Tino hat nicht daneben gegriffen da er nach meinen Wünschen gestaltet.
Wenn ich jetzt nach deinen Wünschen einen Blog mache, schreibt das gleiche was du nun schreibst wieder ein anderer. 🙂
Daher muss ich jetzt einfach mal einen Schlußstrich ziehen.
Hoffe das ist verständlich.
lg Calvin
– Die Textfarbe der inputfields habe ich mal angepasst.
– Euch sind 12px zu klein? Ich arbeite auf full HD und ich kann sogar Schriften von 8px mit meiner alten Brille lesen … evtl. braucht ihr eine Brille? (ernst gemeinte Frage, ohne Sarkasmus)
– Logo korrigiert (btw: nick, was hast du gegen Freefonts?), das ist übrigens wenn schon denn schon ein GLOW und kein Schlagschatten
– der Abstand der Bilder im Text ist nicht über’s css geregelt, weil man dann keine Eingriffsmöglichkeit hat, wenn man z.B. mal zwei Bilder direkt nebeneinander zeigen will, hätten diese trotzdem immer den im CSS definierten margin
– Serifen sind sicherlich Geschmackssache … aber schaut euch mal um, es setzen wieder vermehrt Blogs & Websites auf Serifen 😉
DANKE für die Kritik
Ganz ehrlich gesagt gefällt mir das Design nicht. Aber das ist ja wie schon erwähnt Geschmackssache…
Allerdings finde ich es nicht gut, wenn man sich mit fremden Federn schmückt, bzw. geschmückt wird. Denn der „Schöpfer“ (Schöpfer=Designer) dieses Blocks, wie auch des neuen Photoshop-Blocks heißt nicht Tino, sondern ganz offensichtlich Nicholas Roach, der beide Themes auf seiner Homepage zum Verkauf anbietet. (siehe dazu : ElegantThemes)
Und da ich das Umfärben des Designs als keine eigene kreative Leistung ansehe, finde ich das nur fair das hier zu erwähnen.
@Jon
Das geht auf meine Kappe.
Mit Schöpfer darfst du dann gerne den Nicholas erwähnen.
Dann nenne ich Tino einfach den
„Einrichter“ des Blogs oder „Optimierer“ :-)))
lg Calvin
@Tino
der unterschied zwischen freefonts ist ungefähr so wie der zwischen photoshop und corel paint. 🙂
aber jetzt mal im ernst.
gibt ja leute, die hauptberuflich schriften entwerfen — und in diesen schrift steckt zumeist etwas mehr gestalterische arbeit und feingefühl (… bis hin zu fein abgestimmten kerning tabellen usw.) drin als bei den freefonts. was man den freefonts natürlich zu gute halten muss, ist das sie (wie der name schon sagt) frei verwendbar sind. sie kommen allerdings zumeist nicht an die qualität einer kommerziellen schrift ran.
ist ein sehr weites thema, aber wenn man sich etwas mehr mit typografie beschäftigt, kommt man über kurz oder lang zum gleichen schluss wie ich.
freue mich übrigens, dass du dich der kritik annimmst. achja, und was ich noch sagen wollte, das neue design beim photoshop nonstop blog ist dir wirklich sehr gut gelungen!
viele grüße
nick
@tino:
ob glow oder schlagschatten – wenn ich die farbe auf weiß stelle, bekomme ich prinzipiell das gleiche ergebniss. aber du hast recht, einen ‚weißen schatten‘ gibt es in der realität natürlich nicht. 🙂
@john: richtig … hab auch nie was anderes behauptet 😉
Bin hauptberuflich Flash-Programmierer, womit ich auch mein Geld verdiene und da kann ich mich nicht hinsetzen und 4 Tage mein eigenes Template zu schreiben 😉
Was mich dabei nur ärgert ist, wenn man etwas verkauft, sollte es auch fehlerfrei funktionieren … was es leider nicht tat …
@nick: kennst du eine comm. font, die hollywood hills ähnelt? ich so aus dem Stehgreif nämlich nicht.
Wegen dem PS-Blog siehe johns anmerkung 😉
Bin immer offen für Kritik 😉
mhm … das design ist nur gekauft und angepasst? naja, hätte man von einem photoshopnonstop blog (und/oder diesen mitgliedern) wohl etwas mehr erwarten können.
ich kenne jetzt auf anhieb keine comm. font die den hollywood-hills ähnelt. die assoziation zu den hollywood-hills ist mir ehrlich gesagt aber auch erst nach deinem comment gekommen. wenn das so ist, ist das natürlich eine nette idee.
man sollte jedoch bei der schrift noch ein wenig nachspazionieren. siehe buchstabenabstand zwischen CAL-VIN HOLL-YWOOD PHOTOGRAPHY. Insgesamt finde ich die Laufweite zu gering. Sieht noch etwas gequetscht aus.
„mhm … das design ist nur gekauft und angepasst? naja, hätte man von einem photoshopnonstop blog (und/oder diesen mitgliedern) wohl etwas mehr erwarten können.“
Shit….. bin ich jetzt ne Pfeife weil ich das Programm Photoshop nicht gebaut habe?
Sorry…. muss den Post hier schliessen.
Könnt per email weiter kommunizieren.
lg Calvin